前端入门
1. HTML
在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符:
html标签
- 图片标签:
<img>- src: 指定图像的url(绝对路径 / 相对路径)
- width: 图像的宽度(px, 像素 / %, 相对于父元素的百分比)
- height: 图像的高度(像素 / 相对于父元素的百分比)
- 视频标签:
video点击这里查看html官方文档
- HTML
在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符:
- src:规定视频的url
- controls:显示播放控件
- width:播放器的宽度
- height:播放器的高度
- 音频标签:
<audio>- src:规定音频的url
- controls:显示播放控件
- 标题标签:
<h1> - <h6> - 水平线标签:
<hr> - 换行标签:
<br> - 段落标签:
<p> - 超链接标签:
<a>- href:指定资源访问的url。
- target:指定在何处打开资源链接。
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
- 文本加粗标签:
<b>/strong
- 表格标签:
<table>属性:border(表格边框宽度)、width(表格宽度)、cellspacing(规定单元之间的空间)- 表格的行:
<tr>,一个<tr>代表一行 - 表格单元格:
<td>;如果是表头单元格,可以替换为<th>,具有加粗居中效果
- 表格的行:
- 表单标签:
<form>在网页中主要负责数据采集功能,如 注册、登录等数据采集。- 表单项:不同类型的input元素、下拉列表、文本域等。表单项中必须得有name属性才能提交。
<input>:定义表单项,通过type属性控制输入形式

<select>:定义下拉列表<textarea>:定义文本域
- 属性:
- action: 规定当提交表单时向何处发送表单数据,如果不指定,默认提交到当前页面。URL
- method: 规定用于发送表单数据的方式。GET(默认值,在url后拼接表单数据,长度限制)、POST(在消息体(请求体)中传递,长度无限制)
- 表单项:不同类型的input元素、下拉列表、文本域等。表单项中必须得有name属性才能提交。
2. CSS
-
CSS 引入方式:
- 行内样式:写在标签的 style 属性中(不推荐)
<h1 style="xxx: xxx; xxx: xxx;">中国新闻网</h1> - 内嵌样式:写在 style 标签中(可以写在页面的任何位置,但通常约定写在 heah 标签中)
<style> h1 { xxx: xxx; xxx: xxx; } </style> - 外联样式:写在一个单独的.css文件中(需要通过 link 标签在网页中引入)
<link rel="stylesheet" href="css/news.css">
h1 {xxx: xxx; xxx: xxx;}
- 行内样式:写在标签的 style 属性中(不推荐)
-
颜色表示形式:
- 关键字:
red - rgb表示法:
rgb(255,0,0) - 十六进制表示法:
#ff0000 简写 #f00
- 关键字:
-
CSS选择器:用来选取需要设置样式的元素(标签)
- 元素选择器:
h1 { color: red; }<h1> Hello CSS! </h1> - id选择器:
#hid { color: red; }<h1 id = "hid"> Hello CSS! </h1>不能重复 - 类选择器:
.cls { color: red; }<h1 class = "cls"> Hello CSS! </h1>能重复 - 优先级大小:id > 类 > 元素
- 元素选择器:
-
(CSS属性)规定添加到文本的修饰,none表示标准定义的文本:
text-decoration -
(CSS属性)文本对齐方式:
text-align -
(CSS属性)设置首行缩进:
text-indent -
(CSS属性)设置行高:
line-height -
(CSS属性)设置字体大小:
font-size
-
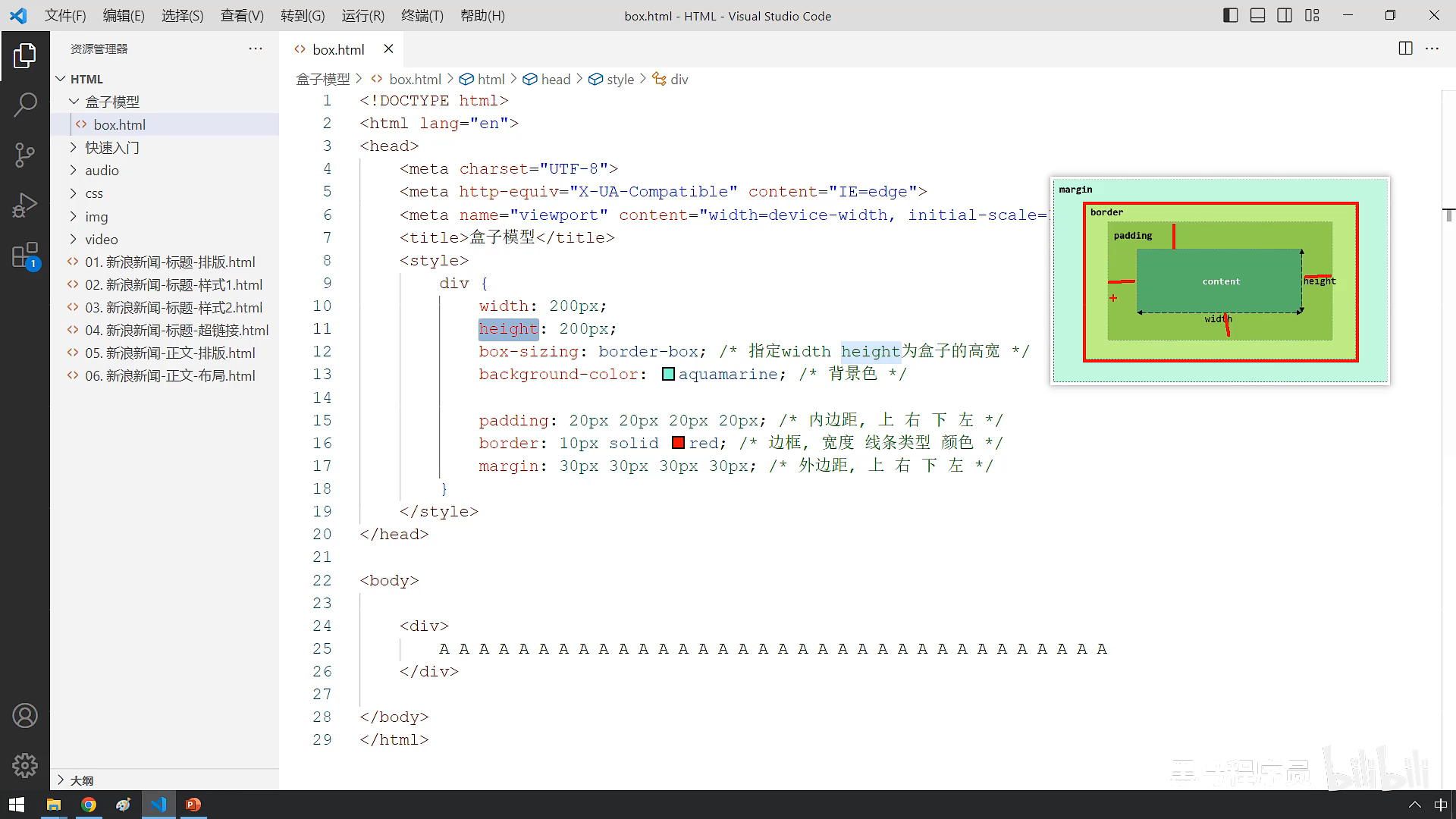
盒子模型标签: 内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
- div标签:
<div>- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开。
- 可以设置宽高(width、height)。
- span标签:没有任何语义的布局标签
<span>-
一行可以显示多个。
-
宽度和高度默认由内容撑开。
-
不可以设置宽高(width、height)。

-
- div标签:
3. JavaScript
-
JS引入方式:
- 内部脚本:将JS代码定义在HTML页面中
- JS代码必须位于
<script></script>标签之间。 - 在HTML文档中,可以在任意地方,防止任意数量的
<script>。 - 一般会把脚本置于
<body>元素的底部,可改善显示速度。
- JS代码必须位于
- 外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
- 外部JS文件中,只包含JS代码,不包含
<script>标签。 <script>标签不能自闭和。
- 外部JS文件中,只包含JS代码,不包含
- 内部脚本:将JS代码定义在HTML页面中
-
JS输出语句:
- 使用
window.alert()写入警告框 - 使用
document.write()写入HTML输出 - 使用
console.log()写入浏览器控制台
- 使用
-
var变量:
- JS中用
var关键字来声明变量 - 弱类型语言,变量可以存放不同类型的值
- 变量名需要遵循一定规则
- 作用域比较大,全局变量
{var x = 1} alert(x) - 可以重复定义声明
var x = 1;var x = "A",会覆盖
- JS中用
-
let变量:
- 用法类似
var - 变量只在
let关键字所在的代码块内有效 - 变量不允许重复声明
- 用法类似
-
const常量:
- 只读的常量,不能改变
- 只读的常量,不能改变
-
数据类型:原始类型 和 引用类型
typeof ***可以获取到原始类型(null的返回值是Object)- 原始类型:
- number:数字(NaN)
- string:字符串,单双引皆可
- boolean:布尔
- null:对象为空
- undefined:声明的变量未初始化,默认值是undefined
- 原始类型:
-
运算符:
-
==和===的区别:前者会进行类型转换,后者不会。1
2
3
4var a = 10;
alert(a == "10"); //true
alert(a === "10"); //false
alert(a === 10); //true
-
-
强制类型转换
-
parseInt("10");1
2
3alert(parseInt("10")); //10
alert(parseInt("10A12")); //10
alert(parseInt("A10")); //NaN -
除了0 和 NaN,其他数字转化为true
-
只有空字符
""串转化为false,其余转化为true -
null、undefined转化为false
-
-
函数:
-
JS函数通过
function关键词进行定义,语法为:1
2
3
4
5
6function add(a, b){
return a + b;
}
var add = function(a, b){
return a + b;
} -
函数调用可以传递任意个数的参数。
-
形参不需要类型,JS是弱类型语言
-
返回值也不需要定义类型,在函数内部直接return返回即可。
-
-
Array对象:基础对象
-
类似于Java中的集合
1
2var arr = new Array(1,2,3,4);
var arr = [1,2,3,4]; -
长度可变
1
2
3
4var arr = [1,2,3,4];
arr[5] = 6;
console.log(arr[5]) // 6
console.log(arr[4]) // undefined -
类型可变
1
2
3
4var arr = [1,2,3,4];
arr[5] = "A";
arr[6] = true;
//[1, 2, 3, 4, empty, "A", true] -
属性:
length设置或返回数组中元素的数量 -
方法:
forEach()遍历数组中的每个有值的元素。方法接受一个回调函数作为参数,该回调函数会被依次应用到数组的每个元素上。回调函数可以接收三个参数:当前元素、当前索引和数组本身。
1
2
3
4
5
6
7
8
9//forEach: 遍历数组中有值的元素
arr.forEach(function(e){
console.log(e);
})
//ES6 箭头函数: (...) => {...} -- 简化函数定义
arr.forEach((e) => {
console.log(e);
})push()将新元素添加到数组末尾(可以一次多个),并返回新的长度splice()从数组中删除元素splice(start:number, deleteCount?:number),若是只指定一个参数,则从这个位置开始到后面的全部删完。
-
-
String对象:基础对象
-
类似于Java中的String
1
2
3var str = new String("Hello String");
var str = "Hello String";
var str = 'Hello String'; -
属性:
length字符串长度 -
方法:
charAt()返回在指定位置的字符indexOf()检索字符串trim()去除字符串两边的空格
1
2var tmp_str1 = str.trim();
var tmp_str2 = " Hello String ".trim();substring()提取字符串中两个指定索引号之间的字符
-
-
自定义对象:
1
2
3
4
5
6
7
8
9
10
11
12
13var user = {
name:"Tom",
age:20,
gender:"male",
eat:function(){
alert("eating...");
}
drink(){
alert("drinking...")
}
};
console.log(user.name);
user.eat();
-
JSON对象:基础对象
-
JavaScript Object Notation,JS对象标记法
-
语法简单,多用于数据载体
1
2
3//JSON字符串
var varName = '{ "key1": value1, "key2": value2 }';
var userStr = '{ "name": "Jerry", "age": 18, "addr": ["北京","上海","南京"] }'; -
value数据类型为:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值
- 数组(在方括号中)
- 对象(在花括号中)
- null
- JSON字符串转为JS对象
var jsObject = JSON.parse(jsonStr); - JS对象转化为JSON字符串
var jsonStr = JSON.stringify(jsObject);
-
-
BOM对象:浏览器对象模型,允许js与浏览器对话,js将浏览器的各个组成部分封装成对象
-
组成:
- Window:浏览器窗口对象
- Screen:屏幕对象
- Location:地址栏对象
- History:历史记录对象
- Navigator:浏览器对象
-
window: 比如
window.alert("Hello");其中window.可以省略 -
window属性:
history:对History对象的只读引用。location:用于窗口或框架的Location对象。navigator:对Navigator对象的只读引用。
-
window方法:
alert():显示带有一段消息和一个确认按钮的警告框。confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
1
2//confirm - 对话框 -- 确认: true , 取消: false
var res = confirm("您确认删除该记录吗?");setInterval():按照指定的周期(以毫秒记)来调用函数或计算表达式。
1
2
3
4
5
6//定时器 - setInterval -- 周期性的执行某一个函数
var i = 0;
setInterval(function(){
i++;
console.log("定时器执行了"+i+"次");
},2000);setTimeout():在指定的毫秒数后调用用函数或计算表达式。
1
2
3
4//定时器 - setTimeout -- 延迟指定时间执行一次
setTimeout(function(){
alert("JS");
},3000); -
location: 使用
window.location.属性;其中window.可以省略 -
location属性:
href:设置或返回完整的URL
1
2
3//location
alert(location.href);
location.href = "https://www.itcast.cn"; //自动跳转
-
-
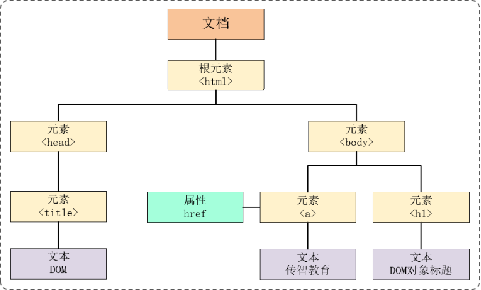
DOM对象:文档对象模型,将标记语言的各个组成部分封装为对应的对象
-
Core DOM 组成:所有文档类型的标准模型 (XML DOM - XML、HTML DOM - HTML)
- Document:整个文档对象
- Element:元素对象(标签)
- Attribute:属性对象(标签中的属性)
- Text:文本对象(标签间的文本)
- Comment:注释对象
-
DOM树

-
JS通过DOM,就能够对HTML进行操作:
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式 (CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
-
HTML中的Element对象可以通过Document对象获取,而Document对象则是通过Window对象获取的。
1
2
3
4
5
6
7
8
9//根据id属性值获取,返回单个Element对象
var h1 = document.getElementById('h1');
//根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName('div');
//根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName('hobby');
//根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName('cls');
-
-
事件监听:
-
发生在HTML元素上的“事情”
- 按钮被点击
- 鼠标移动到元素上
- 按下键盘按键
-
JS可以在事件被侦测到时执行代码
1
2
3
4
5
6
7
8
9
10
11
12
13<body>
<input type="button" id="btn1" value="事件绑定1" onclick="on()">
<input type="button" id="btn2" value="事件绑定2">
</body>
<script>
function on(){
alert("按钮1被点击了...");
}
document.getElementById('btn2').onclick = function(){
alert("按钮2被点击了...");
}
</script> -
常见事件:
onclick:鼠标单击事件onblur:元素失去焦点onfocus:元素获得焦点onload:某个页面或图像完成加载onsubmit:当表单提交时触发该事件onkeydown:某个键盘的键被按下onmouseover:鼠标被移到某元素之上onmouseout:鼠标从某元素移开
-
4. Vue
-
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写;
-
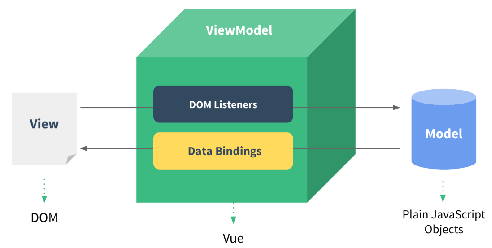
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。

-
Vue快速入门流程:
-
新建HTML页面,引入Vue.js文件
1
<script src="js/vue.js"></script>
-
在JS代码区域,创建Vue核心对象,定义数据模型
1
2
3
4
5
6
7
8<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
message: "Hello Vue"
}
}) -
编写视图
1
2
3
4<div id="app">
<input type="text" v-model="message">
{{message}}
</div>{{表达式}}插值表达式。内容可以是:变量;三元运算符;函数调用;算术运算。 网页url要用v-bind:src=""的形式
-
-
常用指令:

-
<a v-bind:href="url">链接1</a> <a :href="url">链接2</a> -
<input type="text" v-model="url"> -
<input type="button" value="按钮" v-on:click="handle()"> <input type="button" value="按钮" @click="handle()"> -
v-if、v-show: v-if条件不成立则浏览器不渲染、v-show都渲染,只不过不展示
1
2
3
4
5
6
7
8
9年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
<span v-show="age >= 60">老年人(60及以上)</span> -
v-for:
1
2<div v-for="addr in addrs">{{addr}}</div>
<div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>
-
-
通过Vue完成表格数据的渲染展示,借助
v-for、v-if等来完成。
-
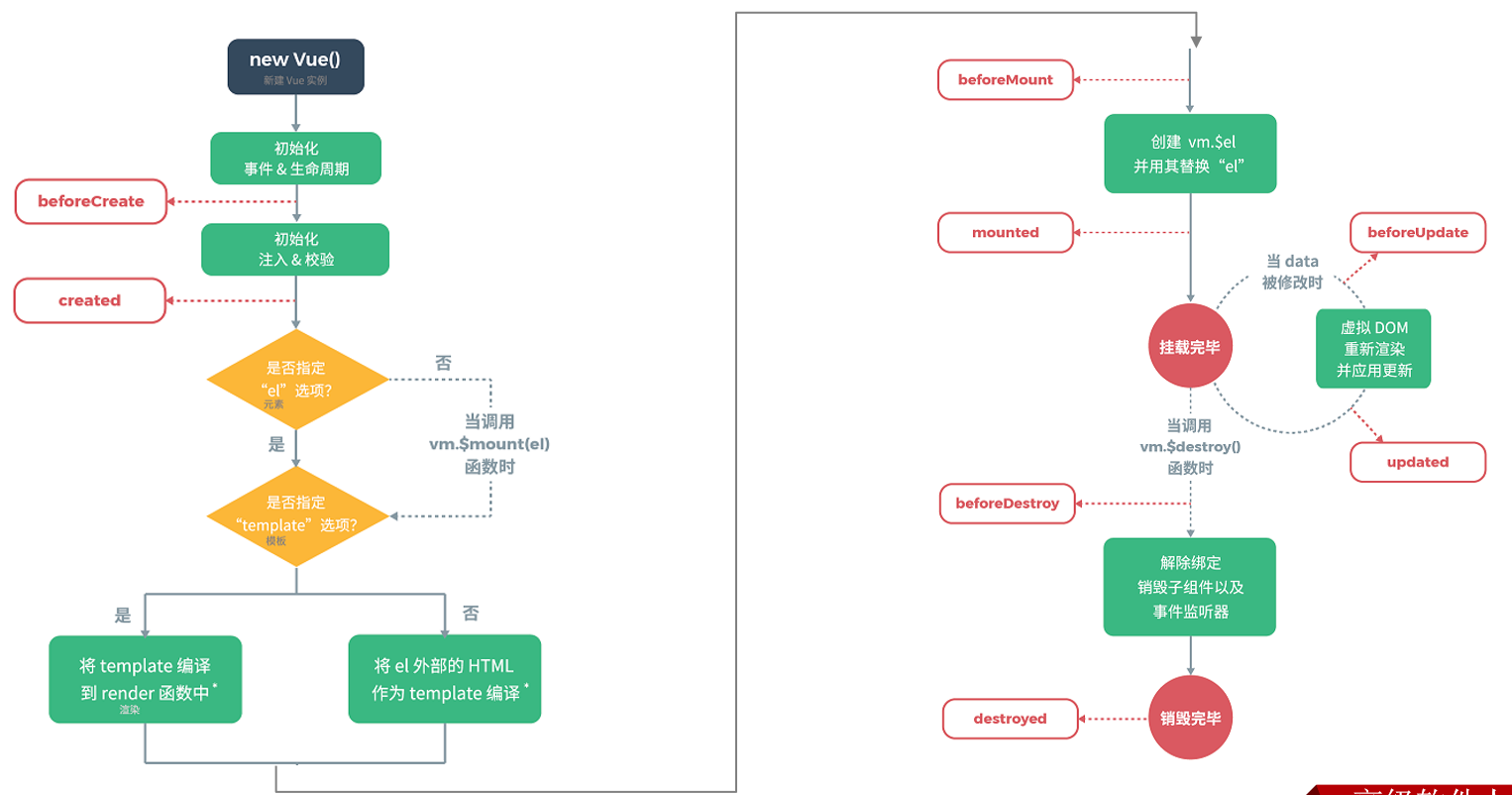
Vue的生命周期:指一个对象从创建到销毁的整个过程。


mounted(){}挂载完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端获取数据,加载数据)
5. Ajax
Ajax
-
概念:Asynchronous JavaScript And XML,异步的JS和XML。
-
作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
-
繁琐的原生Ajax: Ajax参考链接
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<body>
<input type="button" value="获取数据" onclick="getData()">
<div id="div1"></div> </body>
<script>
function getData(){
//1. 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//2. 发送异步请求
xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求
//3. 获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
Axios
-
Axios:对原生的Ajax进行封装,简化书写,快速开发。Axios官网
-
引入Axios文件
<script src="js/axios-0.18.0.js"></script> -
使用Axios发送请求,并获取响应结果。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then((result) => {
console.log(result.data);
})
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data);
})
axios({
method: "post",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
data: "id=1"
}).then((result) => {
console.log(result.data);
})
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => {
console.log(result.data);
})
-
6. YApi
- 介绍:YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
- API 接口管理
- Mock 服务
- YApi官网地址(好像寄了)
7. 前端工程化-Vue项目
-
环境准备:
- vue-cli:Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板。
- 依赖环境: NodeJS(不详细说了,有教程)
-
创建 Vue 项目:
- 安装 vue-cli :
npm install -g @vue/cli,注意需要设置环境变量路径nodejs/node_global(因人而异) - 若
vue -V能跑,则安装完成 - 命令行创建:
vue create vue-project01 - 图形化界面创建:
vue ui
- 安装 vue-cli :
-
vue项目主要目录结构:
- node_modules:整个项目的依赖包
- public:存放项目的静态文件
- src:存放项目的源代码
- assets:静态资源
- components:可重用的组件
- router:路由配置
- views:视图组件(页面)
- App.vue:入口界面(根组件)
- main.js:入口js文件
- package.json:模块基本信息,项目开发所需要模块,版本信息
- vue.config.js:保存vue配置的文件,如:代理、端口的配置等
-
运行 vue 项目:
- 图形化:通过vsc中 NPM脚本 里第一个运行按钮
- 命令行:当前目录下,
npm run serve - ctrl + c 然后按 y —— 停止当前服务
-
修改 vue 项目运行的端口号:在vue.config.js文件中修改
1
2
3
4
5
6
7const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 7000,
}
})
-
Vue的组件文件以 .vue 结尾,每个组件由三个部分组成:
-
<template>:模板部分,由它生成HTML代码 -
script:控制模板的数据来源和行为1
2
3
4
5
6
7
8
9<script>
export default { //模块export之后才能import
data(){ //在这里是函数的形式,并且需要将声明的数据对象return回去
return{
message: "Hello Vue"
}
}
}
</script>> -
style:css样式部分
-
-
Vue 路由:Vue Router 是Vue的官方路由
- 前端路由:URL中的hash(#号)与组件之间的对应关系。
- 组成:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<router-link to="/emp">员工管理</router-link><router-view>:动态视图组件,用来渲染展示与路由路径对应的组件<router-view></router-view>
- 安装(创建Vue项目时可以选择):
npm install vue-router@3.5.1 - 定义路由:在 router/index.js 下定义路由信息
Element
-
概念:是饿了么团体开发的一套为开发者、设计师和产品经理准备的基于Vue 2.0 的桌面端组件库Element官网
-
组件:例如超链接、按钮、图片、表格、表单、分页条等
-
为什么用Element?效果差距

-
安装ElementUI组件库(在当前工程的目录下),在命令行执行指令:
npm install element-ui@2.15.3 -
引入ElementUI组件库
1
2
3
4import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI); -
访问Element官网组件库,复制组件代码,调整
-
常见组件:
- 布局组件
- button按钮
- Table表格
- Pagination分页:当数据量过多时,使用分页分解数据
- Dialog对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。
- Form表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
8. 前端项目打包部署
打包
- 图形化打包:通过vsc中 NPM脚本 里第二个运行按钮
- 打包放在dist目录下
部署
- Nginx:是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。Nginx官网
- 部署:将打包好的 dist 目录下的文件,复制到nginx安装目录的html目录下。
- 启动:双击 nginx.exe 文件即可,Nginx服务器默认占用 80 端口号。
- Nginx默认占用80端口号,如果80端口号被占用,可以在nginx.conf中修改端口号。(
netstat –ano | findStr 80)
- Nginx默认占用80端口号,如果80端口号被占用,可以在nginx.conf中修改端口号。(